Communication is a challenging part of any multiplayer game for various reasons, with one of the main ones being the language barrier. The concept of Expressive Emotes is to help bridge that gap in providing a visual language that will allow players to communicate efficiently and across traditional boundaries.
The Expressive Emotes has been a conceptual idea on the roadmap for some time. To implement this required other functionality to exist. Specifically, the Circular Navigation has been an essential part of the game navigation UI leveraged to support this new feature.
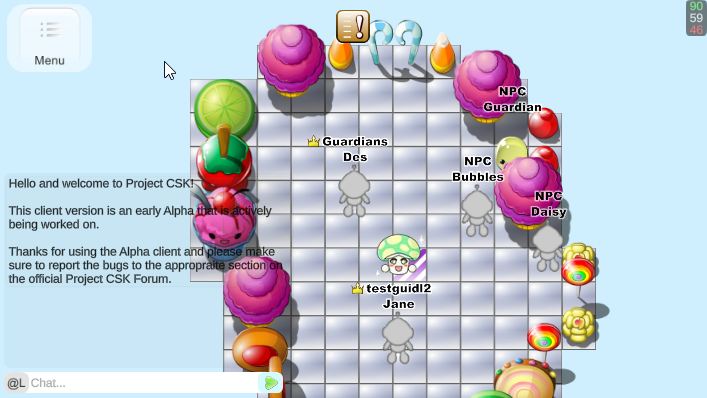
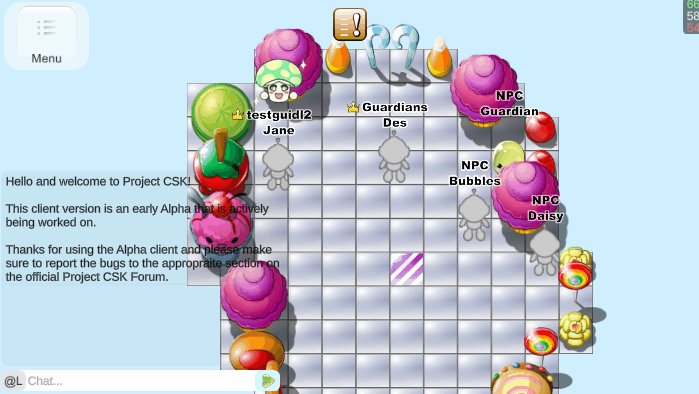
One of the critical components and the goal of all of this functionality is to display the Expressive Emote Bubble above the Character Model Avatar.

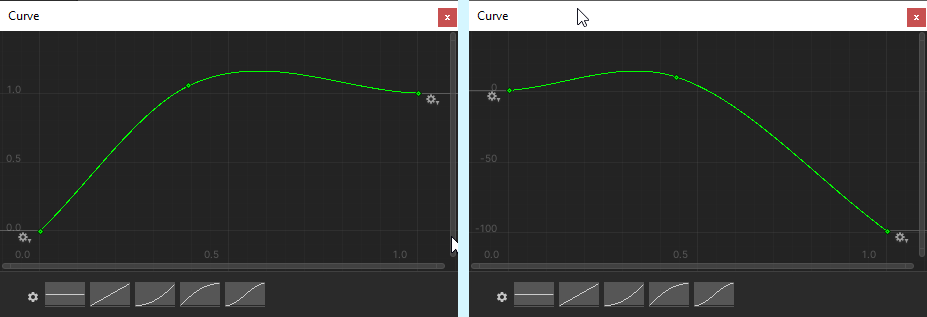
But to display just an Emote on its own is not very stylish; presentation is a great contributing factor to stylized esthetics such as this. And to add some style, the Unity3D Animation Curve has been used to achieve precisely that.

Here is what it looks like with some stylized animation.

So how do we select the Emote? That is a great question. Let's go deeper into the overall concept.
To make a selection of an Expressive Emote requires some way of navigating through potentially hundreds of emotes. This navigation would greatly benefit from a nested navigation group of some sort, which is why the Circular Navigation is perfect for this use case.

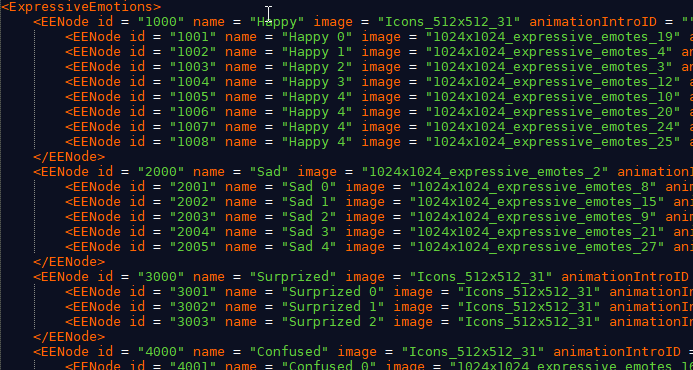
However, the grouping or nesting of the navigation needs to follow a logical structure and needs to retrieve the data from somewhere. An XML Document has been created specifically for the Expressive Emotes. The XML Document contains the nesting structure of the nodes and the appropriate properties associated with each node, such as which animations to play.

After a player selects and Emote, the information is sent to the server over the internet. The server takes this information and validates it; when successfully validated, it will synchronize all connected Unity3D game clients with the appropriate information to show the Emote above the Player Character Avatar.
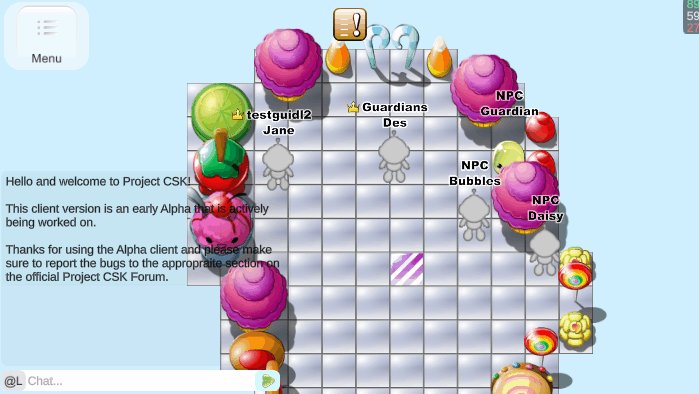
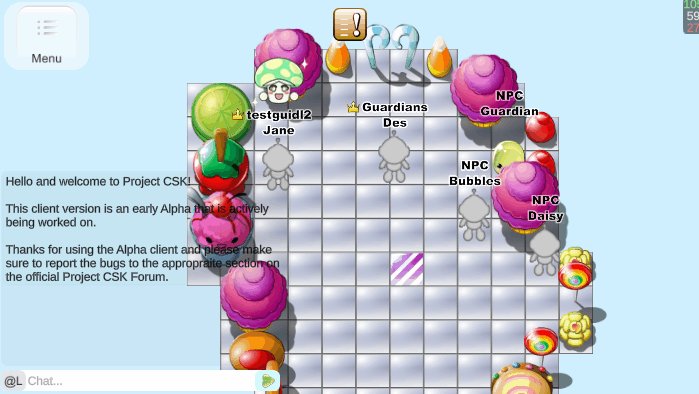
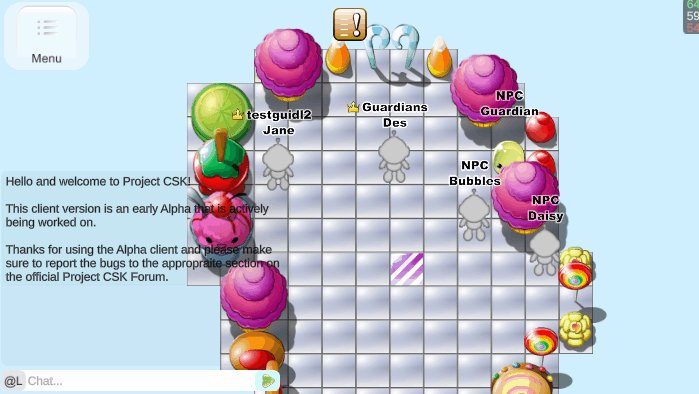
Here is what it looks like when put together.

I've also asked the community to provide suggestions for Emotes that they would like to be added to the consideration list.
There is a lot more awesome functionality on the roadmap for this project. Thank you for reading, and have a great weekend :)